3Dアイテム素材のサムネイル設定
3Dアイテム素材のサムネイルを設定する方法について、説明します。
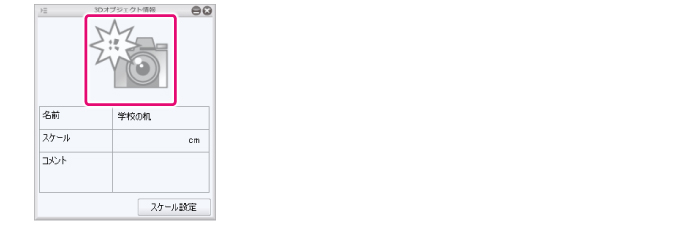
1 サムネイルモードにする
[3Dアイテム素材のサムネイル]にある、アイコンをクリックします。サムネイルが表示されている場合は、サムネイルをクリックします。

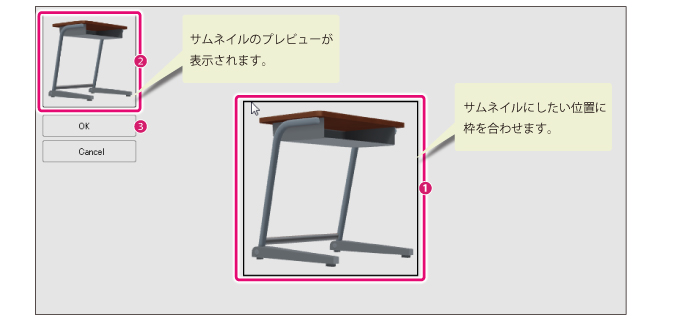
2 サムネイルを撮影する
サムネイルモードに切り替わったら、プレビューエリアでサムネイルを撮影します。

① プレビューエリアにマウスカーソルを合わせると、サムネイル用の枠が表示されます。サムネイルにしたい位置に枠を移動して、クリックします。
|
|
サムネイルモード時に、プレビューエリア内の背景の表示サイズや向きなどを調整できます。詳しくは『カメラアングルの操作』を参照してください。 |
② サムネイルのプレビューが左上に表示されます。
③ [OK]をクリックします。
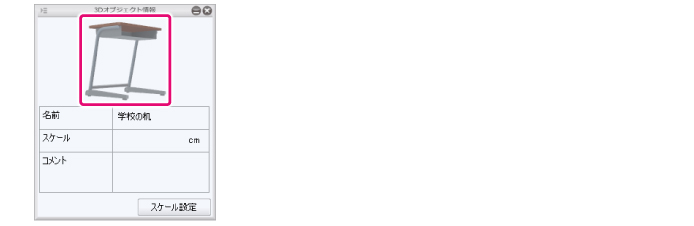
3 サムネイルが確定する
[3Dオブジェクト情報]パレットにサムネイルが反映されます。

| ツイート |
|
Copyright (c) CELSYS,Inc. All Rights Reserved.









